Shopify 101 Part 2
Opossum back with the second part of the Shopify 101 series. If you missed the first part, check it out here.
Before we start, I’d again like to thank BowTied Gator and BowTied Fawn for giving me access to biom to use in this series so I don’t have to dox stores that I own or have access to. They’ve each written guest posts on this Substack that you should go read (the links on their names).
Also, after much hesitation to change, I’ve recently become a NoBS maxi after switching from my other hydroxyapatite toothpaste.
Remember, if you want to dive further into each category in this series, Shopify has great resources to help you learn everything. Much better than most platforms.
Themes
I wanted this to come in a little later in the series, but since it’s one of the first things you should change, I decided to move it up. Just like with WordPress, this is going to make or break you in terms of design.
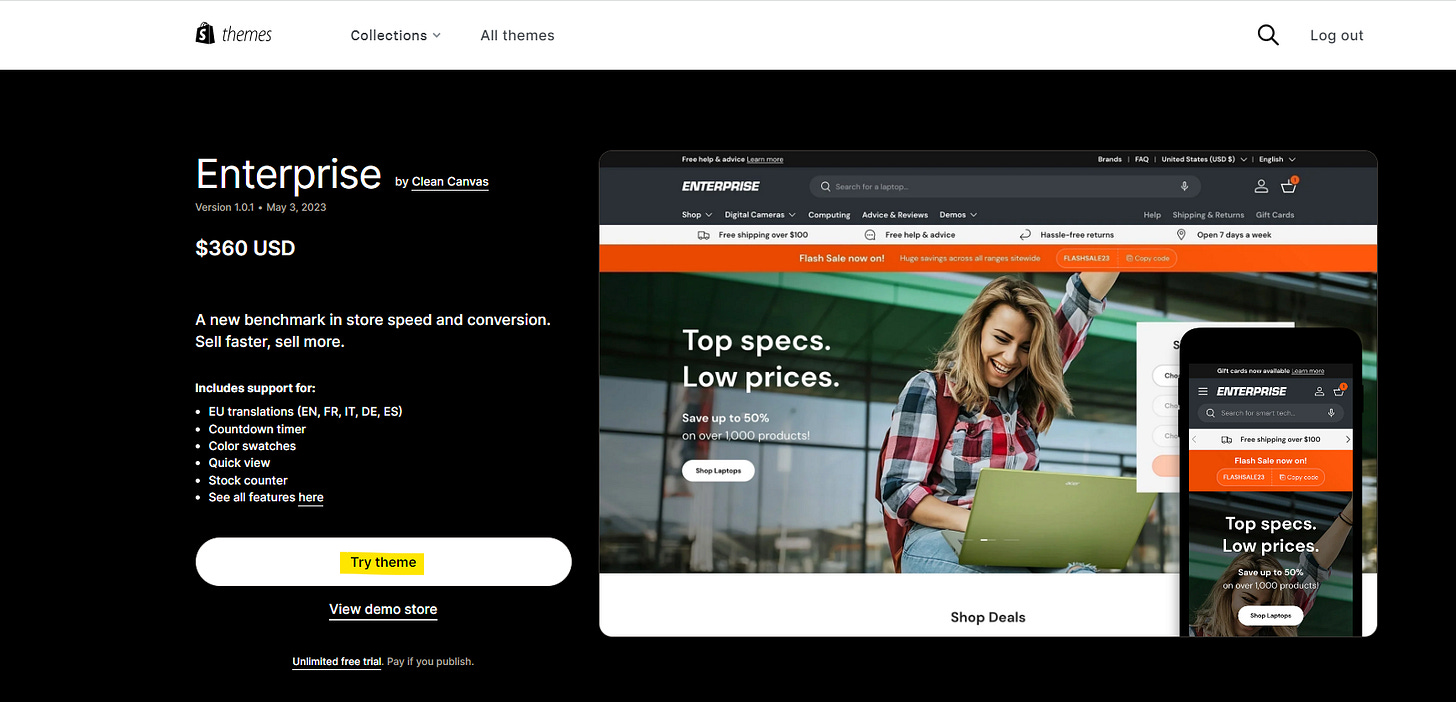
First, don’t get a free theme if you’re going to start a brand. You’re going to want to change too many things and you’re going to run into limitations. If you’re starting a brand, $350 (max) shouldn’t make or break you.
So what theme do you choose? Here’s the beauty. You can try before you buy.
Download a bunch of themes, try them all out to see if each has the functionality/look feel you need, and pick one.
Now. If you’re managing multiple stores, and $350 per store is too much to spend, then you should really focus on just growing one business. If you have 5 stores, no wonder $350 is too much to spend. You’re splitting your time amongst 5 businesses and not focusing on actually growing one.
You’ll get further ahead by growing one brand than trying to grow 5 stores.
Click on Visit Theme Store. View all themes. Sort by price high to low. Click into a theme. Click Try Theme.
As long as you pick a theme that fits the design and functionality you need when you’re trying it, you almost can’t go wrong. All of the themes do have differences but at the high end, it’s mostly about design.
Yes there’s individual functionality differences too but that’s something you should be testing if you really want product quick view, quick buy, or some other functionality.
For WordPress, I’ve been adamant about only going with GeneratePress. For Shopify, there’s a lot more latitude depending on your need. Just make sure that the store scores well on speed tests and has the functionality you need.
Today we’re going to be working with the Impulse theme. Even on mobile, it scores well on Google’s page experience reports.
Customizing Theme
So now that you’ve downloaded a few, how do you check on whether it will work or not?
Once you click “Try Theme”, it will populate just like a backup where you can customize and test it to your heart’s content.
Backups
Unlike WordPress, automatic backups aren’t going to be done for you. Lucky for you, you have a lot less to worry about with Shopify. You should however, create backups before you update themes, every few weeks, or before you make any big changes with apps.
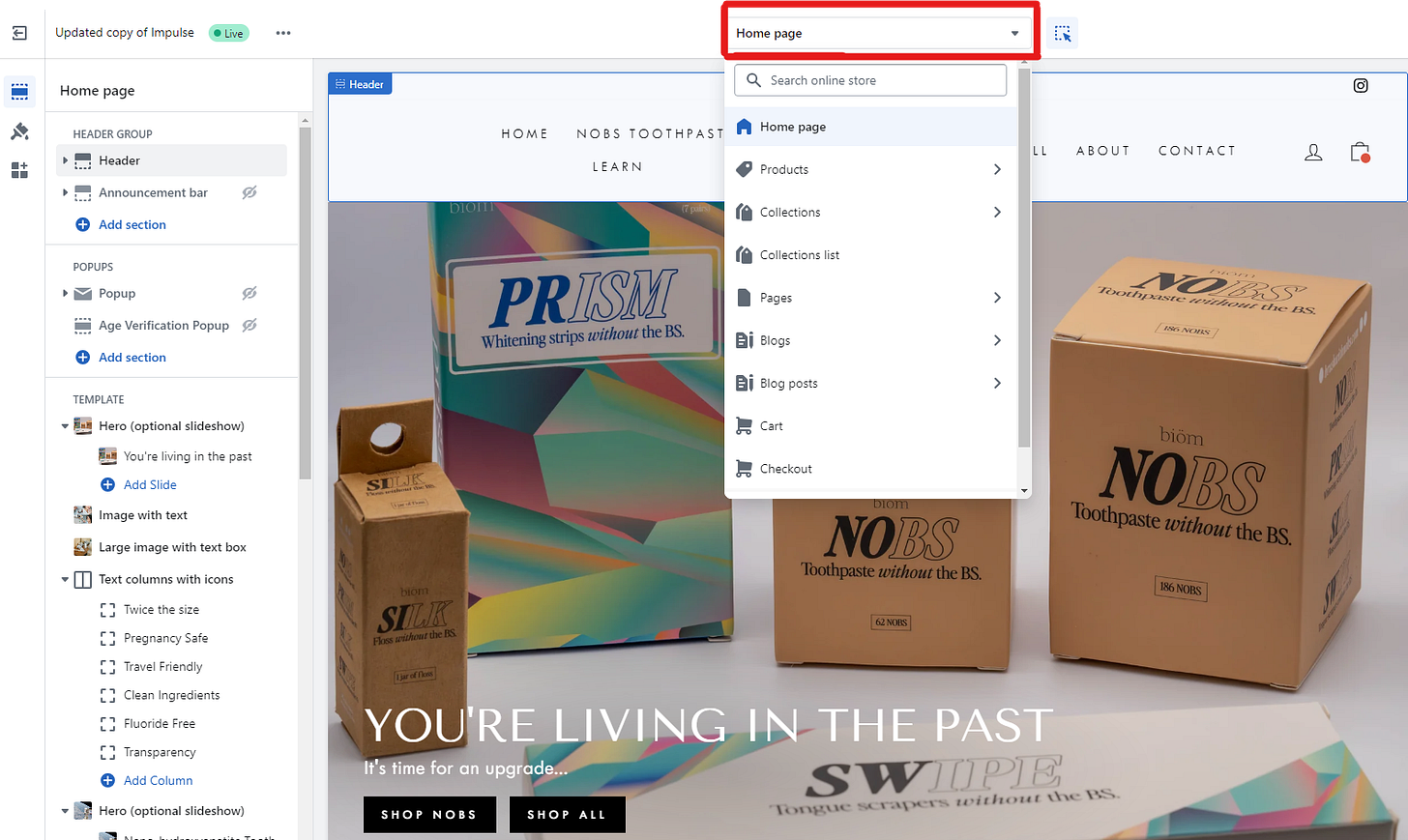
Just click on the three dots next to customize and click “Duplicate”. A backup will be made for you as a reset point or a way for you to test code changes in your theme. Later we’ll talk about development stores to test larger scale changes.
Updating Theme
Updating a theme works a little different than WordPress.
In Shopify, when you update a theme, Shopify makes a copy of your theme, applies the update for you to review before you push it live.
Here’s where it’s important to pay attention to details.
You can review the theme’s look and feel to your hearts content but if there’s code changes that you applied, like structured data for reviews, you won’t see them in the review. That’s why it’s important to use development stores for updates like this.
Templates
Ideally, you’d have one template for all of your products. One template for your blog posts, etc.
If you have 1000 products, managing 1000 templates would be a nightmare. If you have a smaller amount of products, it’s manageable.
All of your templates for different pages are managed under this drop down. Let’s look at how biom manages their templates.
Pause for a minute before we get to that. Look at the left on the image above. There’s two things that you need to note.